Кнопка «uLike»
Last modified:
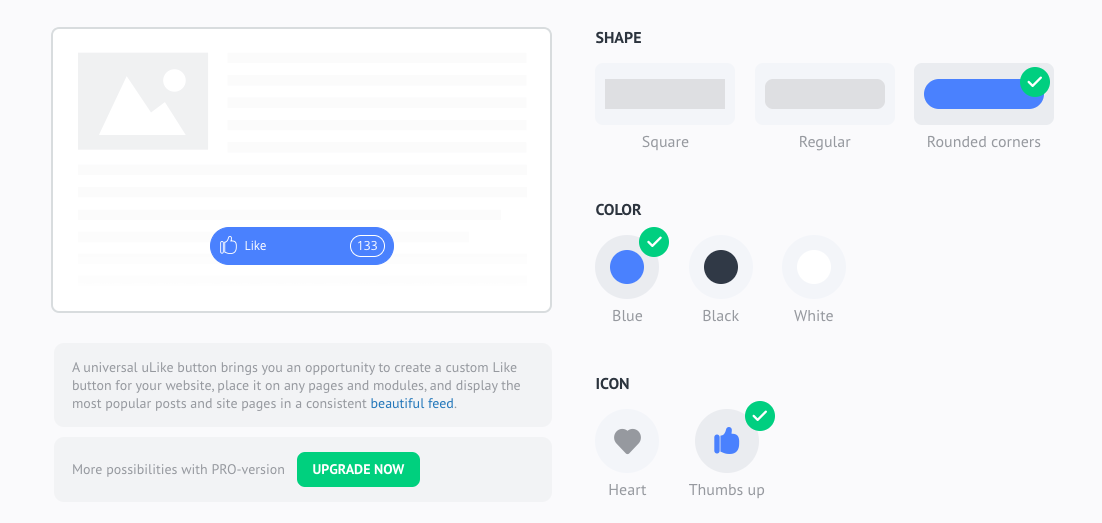
A universal uLike button is a unique Like button for your site. You can add it to any page or module. 18 design options will allow you to seamlessly fit it into any website.

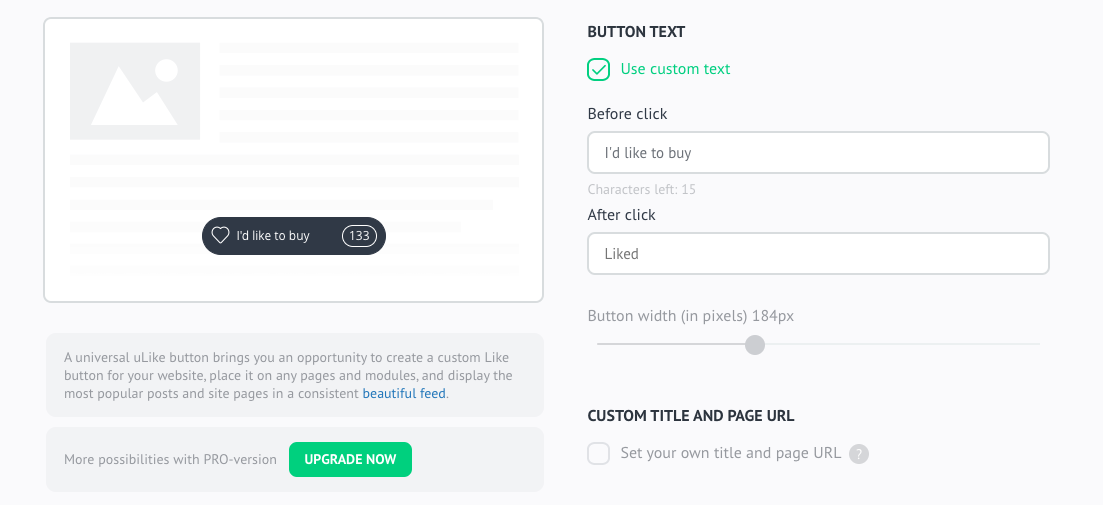
In the widget settings, you can set a custom text for the "Before click" and "After click" messages.

Place several uLike buttons on the same page to track reactions to different content. For example, if there are several articles on the page, you can set up a unique button with a separate counter for each post. To do this, set a title and post URL for each button by selecting the "Use the URL which is different from this page's one" option.
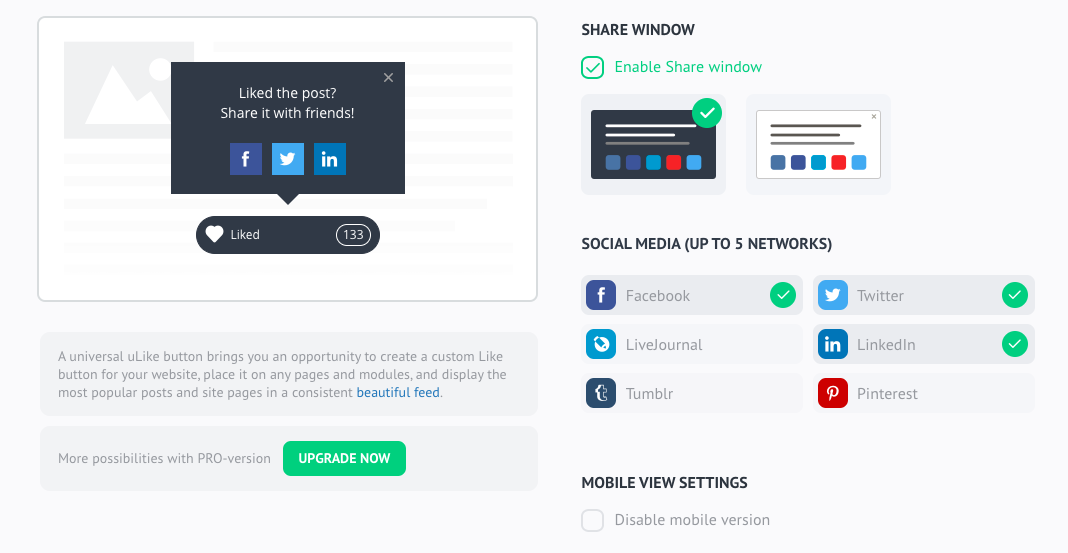
Add a Share pop-up window for the uLike button and place preferable social media icons on it.

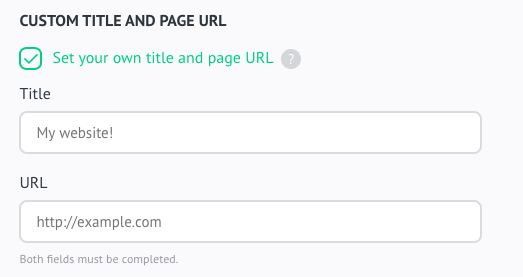
Custom Title and Page URL

Enable this feature to set a custom URL and TITLE to the uLike button. This way, you'll be able to place several uLike buttons with individual counters on one page (e.g. place a button within a specific post).
In the end, specify the URL of the site where you want to place the button, and click "Get Code". Copy the embed code from the window that will open and paste it into the HTML code of your site between the <body> and </body> tags.
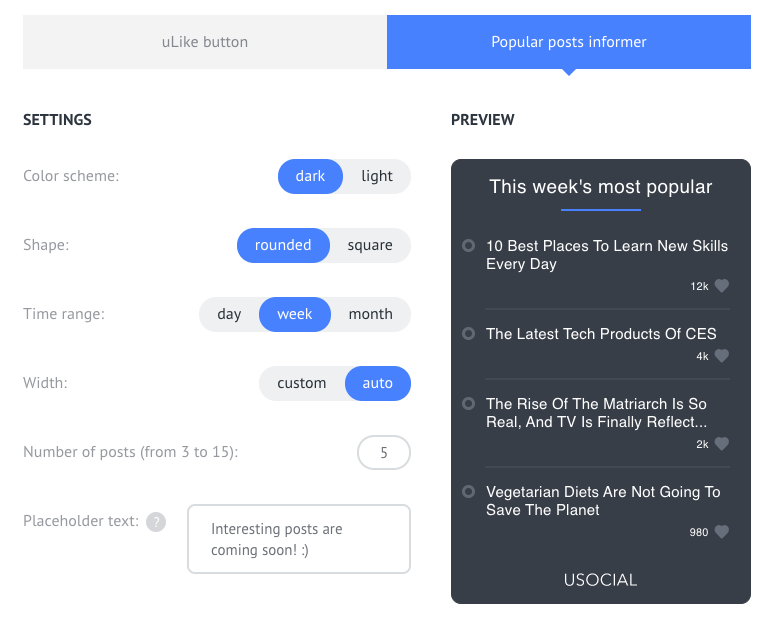
Informer
In the embed code window, you can also set up a pop-up widget for the uLike button. After changing the settings of the widget, the code to insert the informer will be automatically generated at the end of the window.

Placeholder Text

It's an informer text that appears when there are no posts to display within the specified time range.