Tilda: Установка кнопок на сайт
Последнее изменение:
Создайте набор кнопок с помощью этих инструкций и скопируйте HTML-код. Теперь необходимо добавить этот код на страницы сайта. Зайдите в своем аккаунте на Tilda в панель управления сайтом. Добавить HTML на сайт можно только на платном тарифе.
Добавление всплывающего окна и плавающих кнопок
Добавьте в любом месте страницы блок с HTML-кодом: Добавить блок – Другое – HTML-код. В появившемся блоке нажмите Контент и вставьте код виджета в соответствующее поле. Нажмите опубликовать. Виджет появился на сайте.

Добавление кнопок со статичным расположением
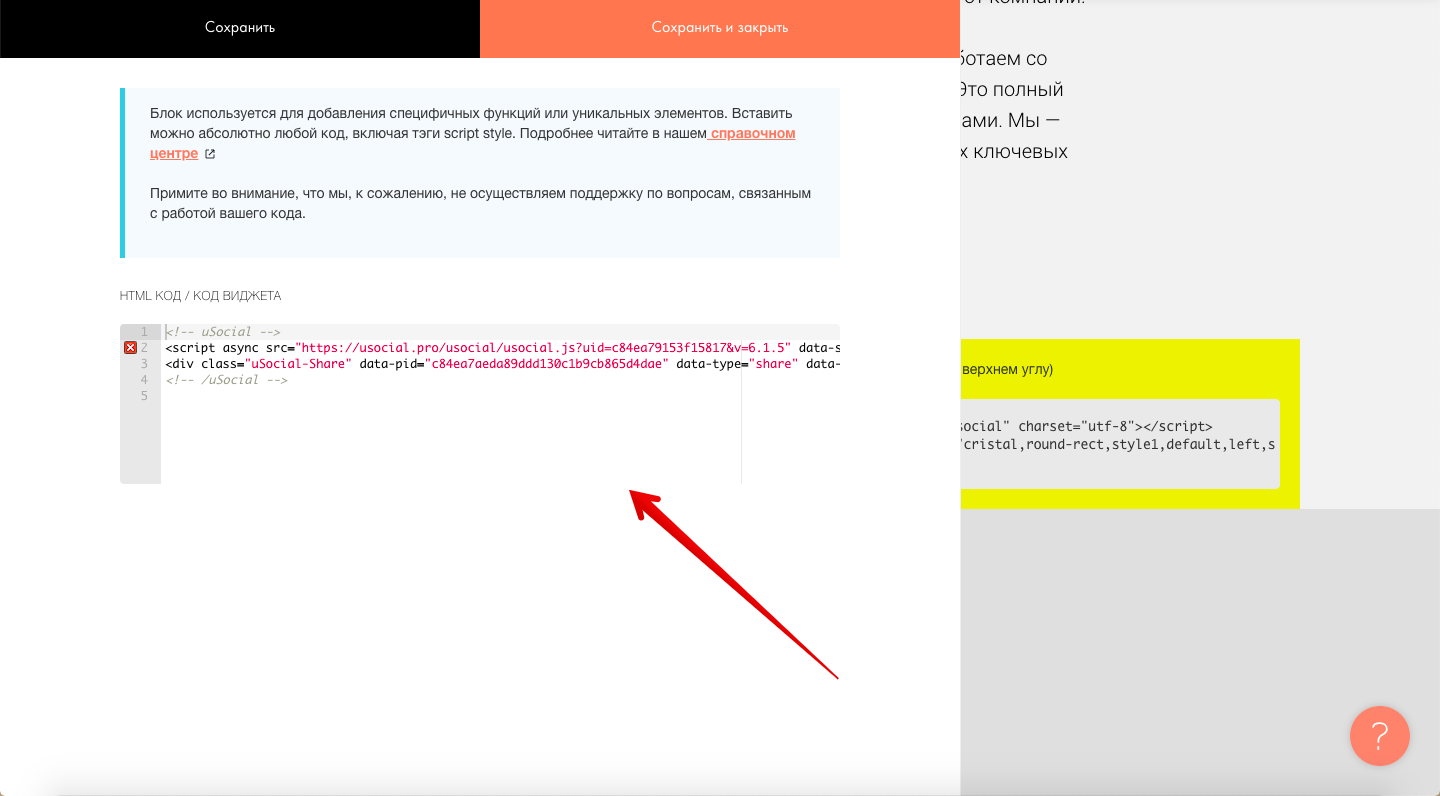
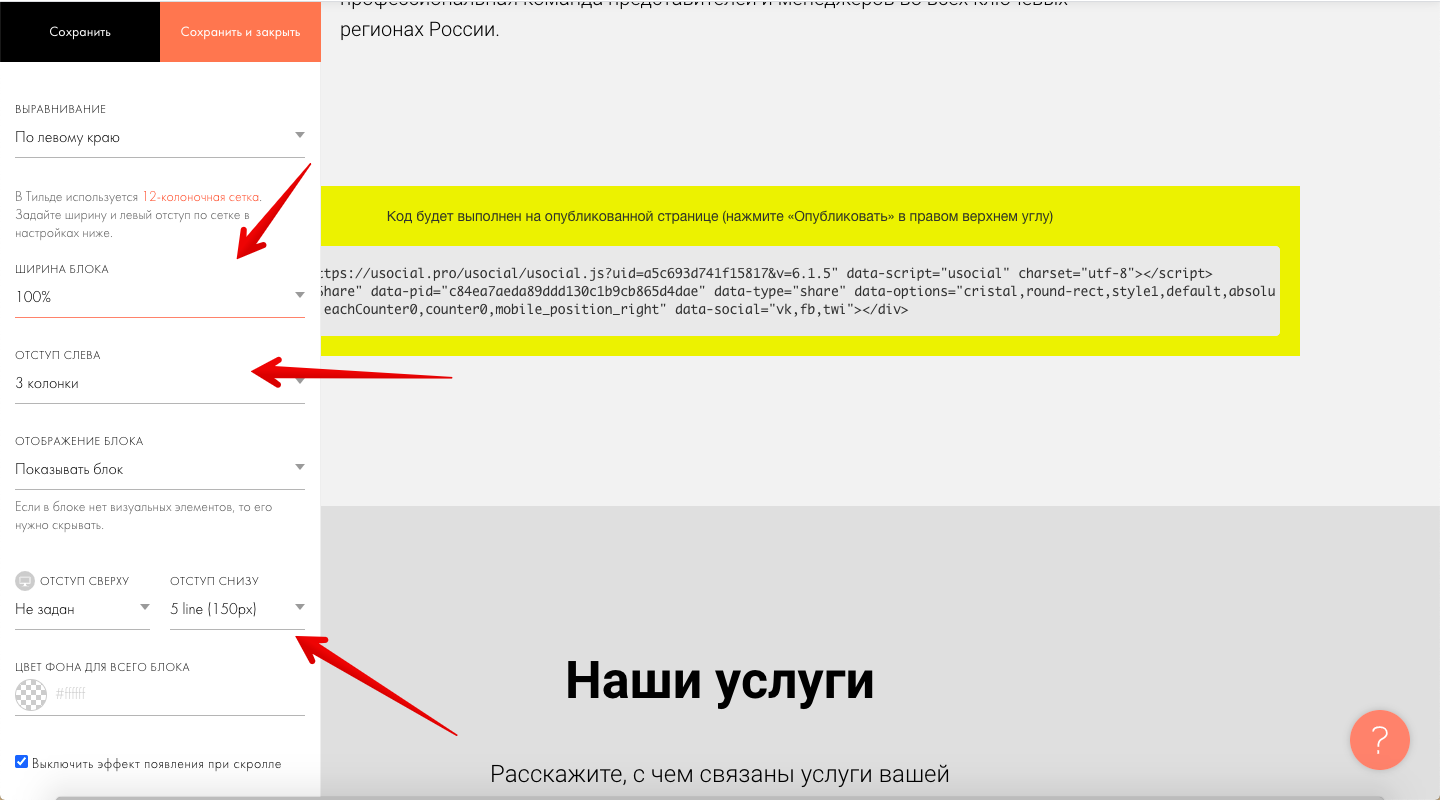
Выберите блок, после которого хотите расположить статичный набор кнопок. Добавьте в этом месте блок с HTML-кодом: Добавить блок – Другое – HTML-код. Добавьте код набора в Контент. Для того, чтобы набор кнопок выглядел органично на сайте, воспользуйтесь панелью настройки: задайте отступы и ширину блока.

Добавление социального замка, скрывающего определенный контент на странице
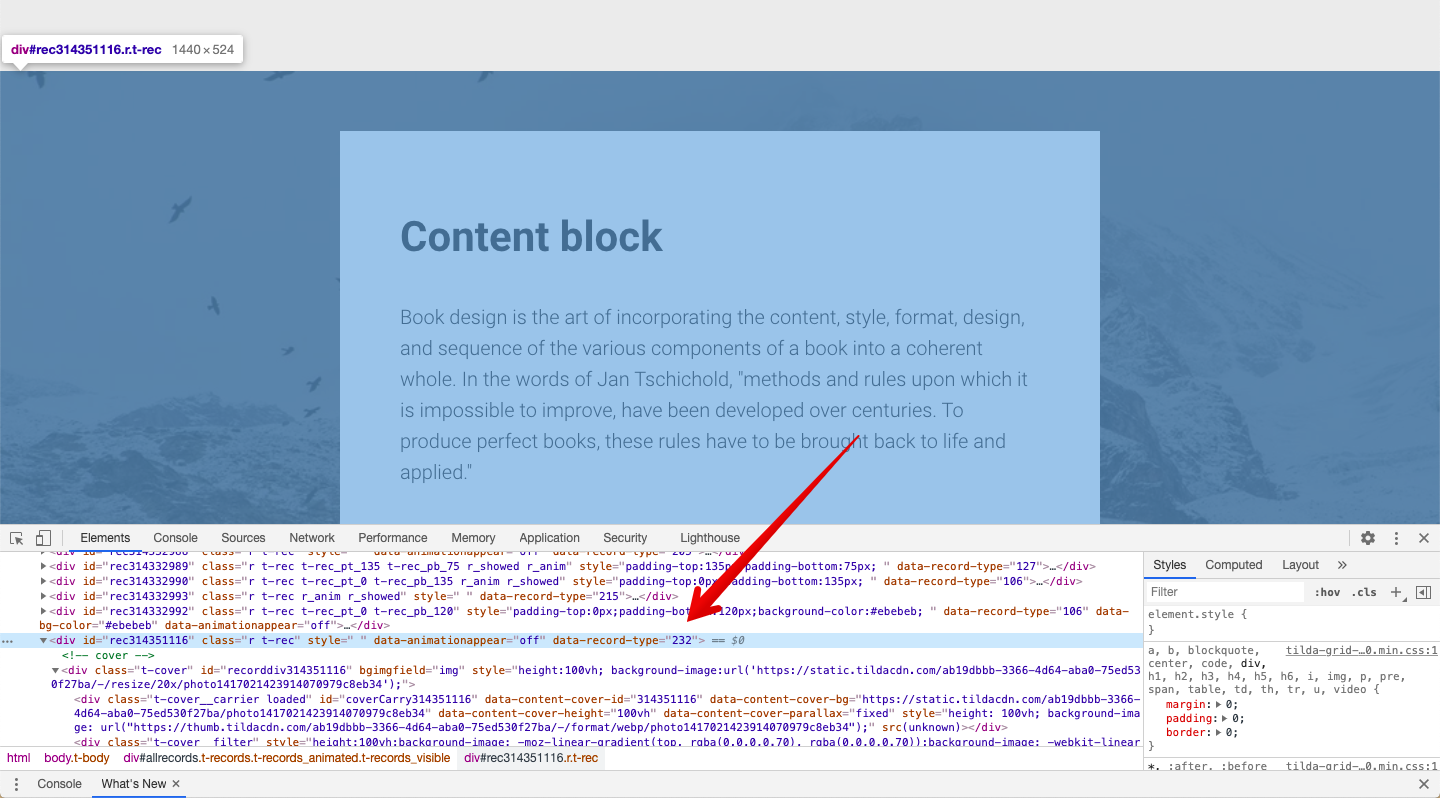
Определите блок, который вы хотите скрыть на странице. На опубликованной странице зайдите в инструменты разработчика в браузере и скопируйте код всего этого блока.

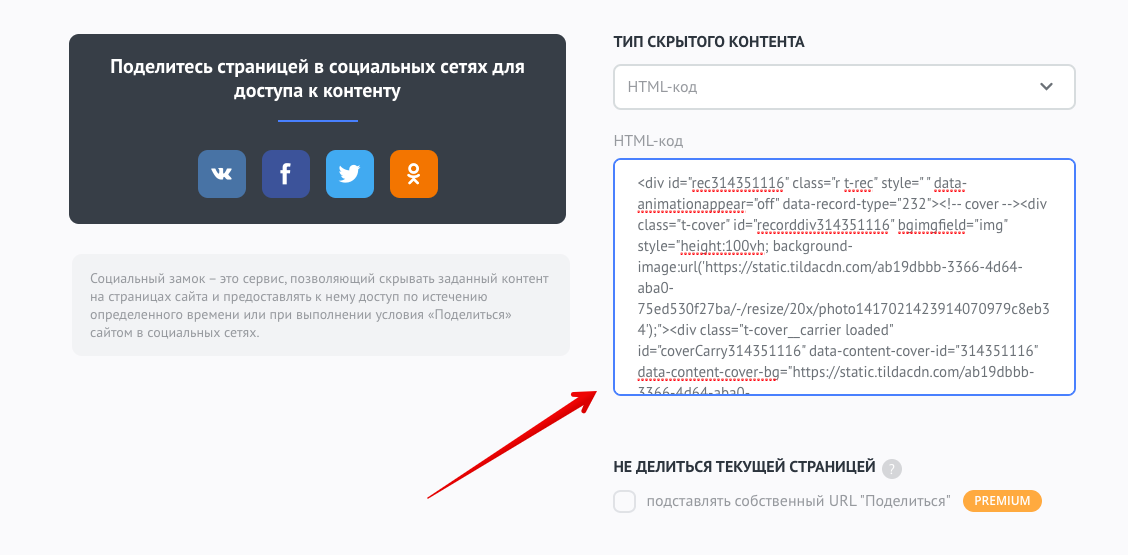
Зайдите на страницу конструктора социального замка. В поле опции Тип скрытого контента – HTML-код вставьте код блока Tilda.

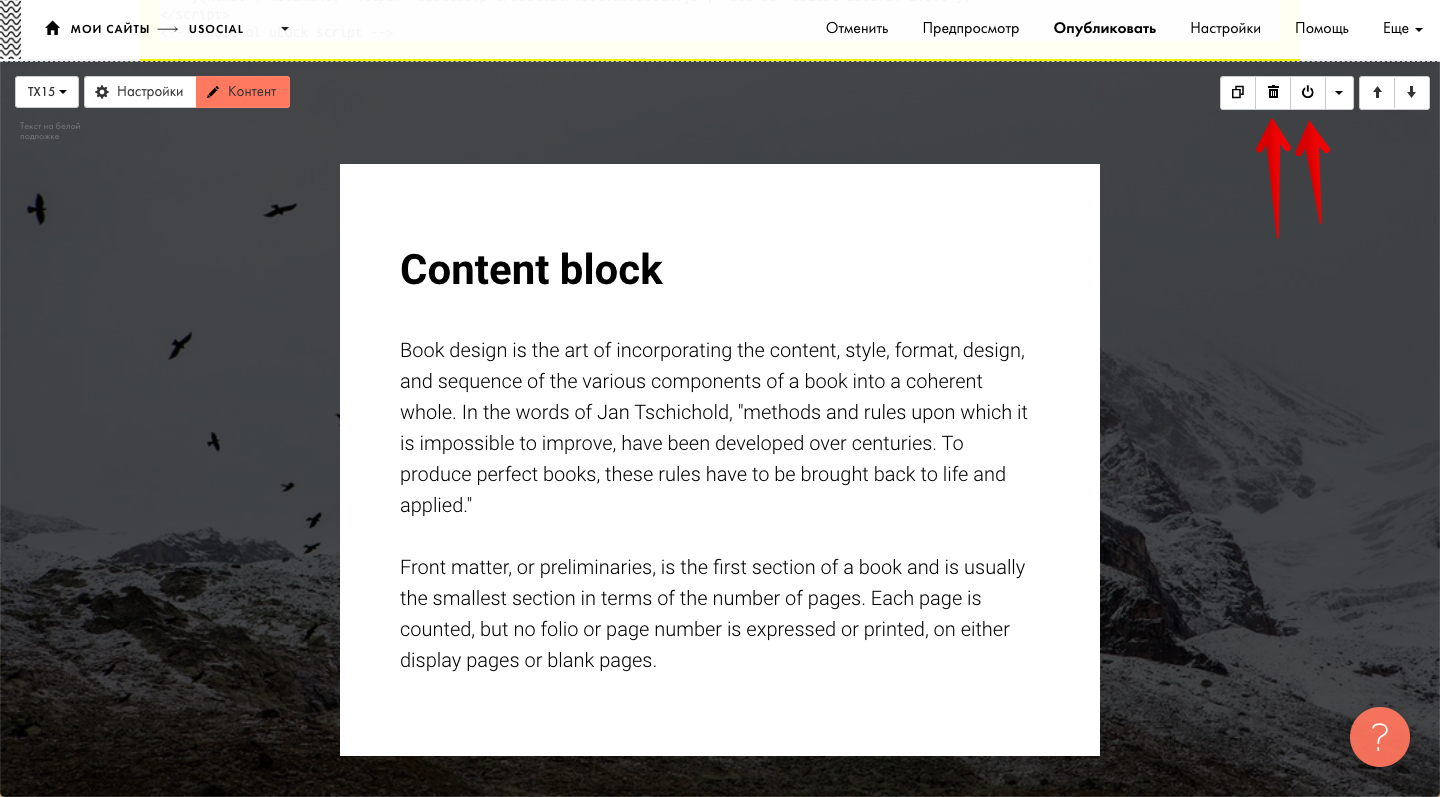
Введите адрес сайта и нажмите Сохранить код. Скопируйте сгенерированный код. Вернитесь в панель управления сайтом. Рядом со скрываемым блоком создайте блок с HTML-кодом и вставьте туда код социального замка. Сам скрываемый блок удалите или отключите.

Нажмите на кнопку опубликовать. Социальный замок появился на сайте.