Wordpress: плагин для установки кнопок
Последнее изменение:
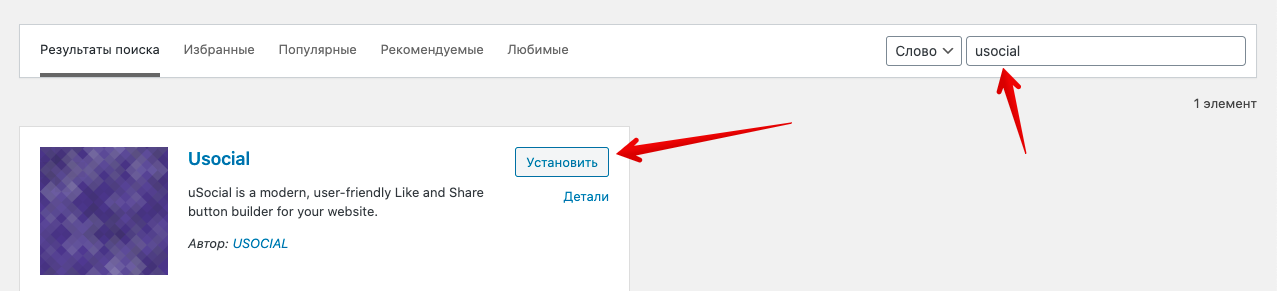
Чтобы установить плагин, зайдите в панель управления вашим сайтом на WordPress. В панели слева выберите Плагины –> Добавить новый. В поиске по словам введите usocial. Ниже появится карточка нашего плагина, нажмите Установить и Активировать.

Работа с плагином
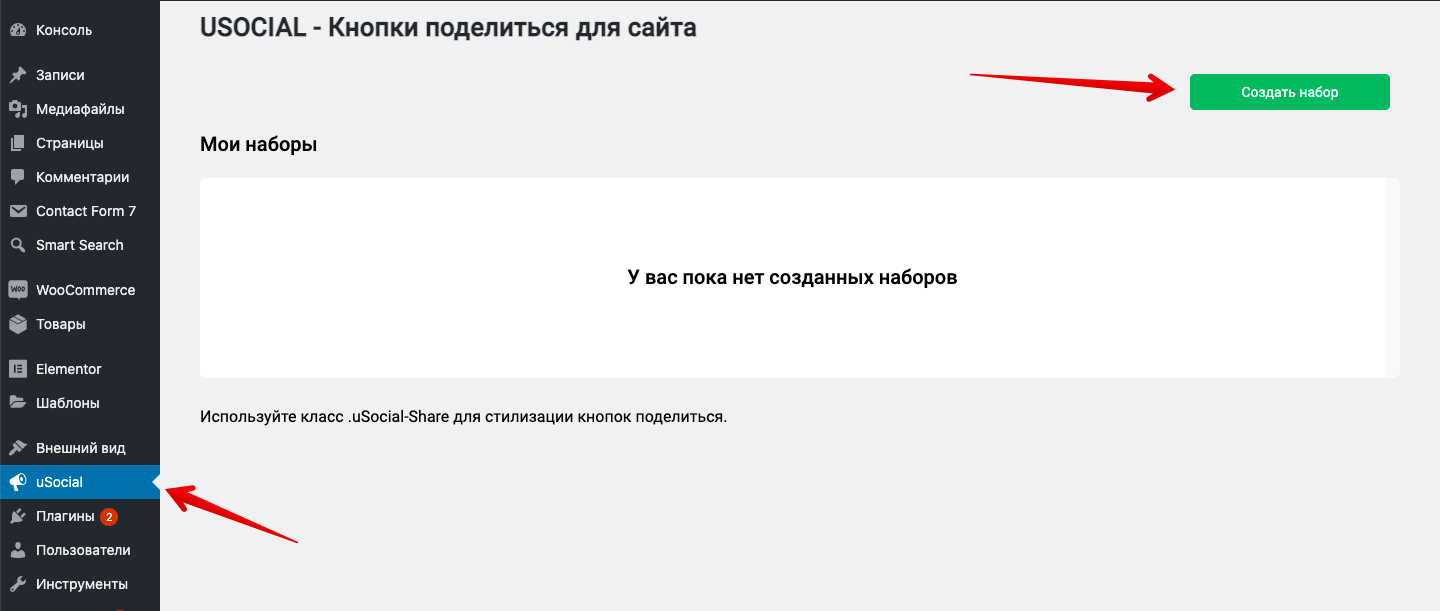
Для того чтобы вставить виджет на сайт, перейдите на страницу плагина и нажмите Создать набор.

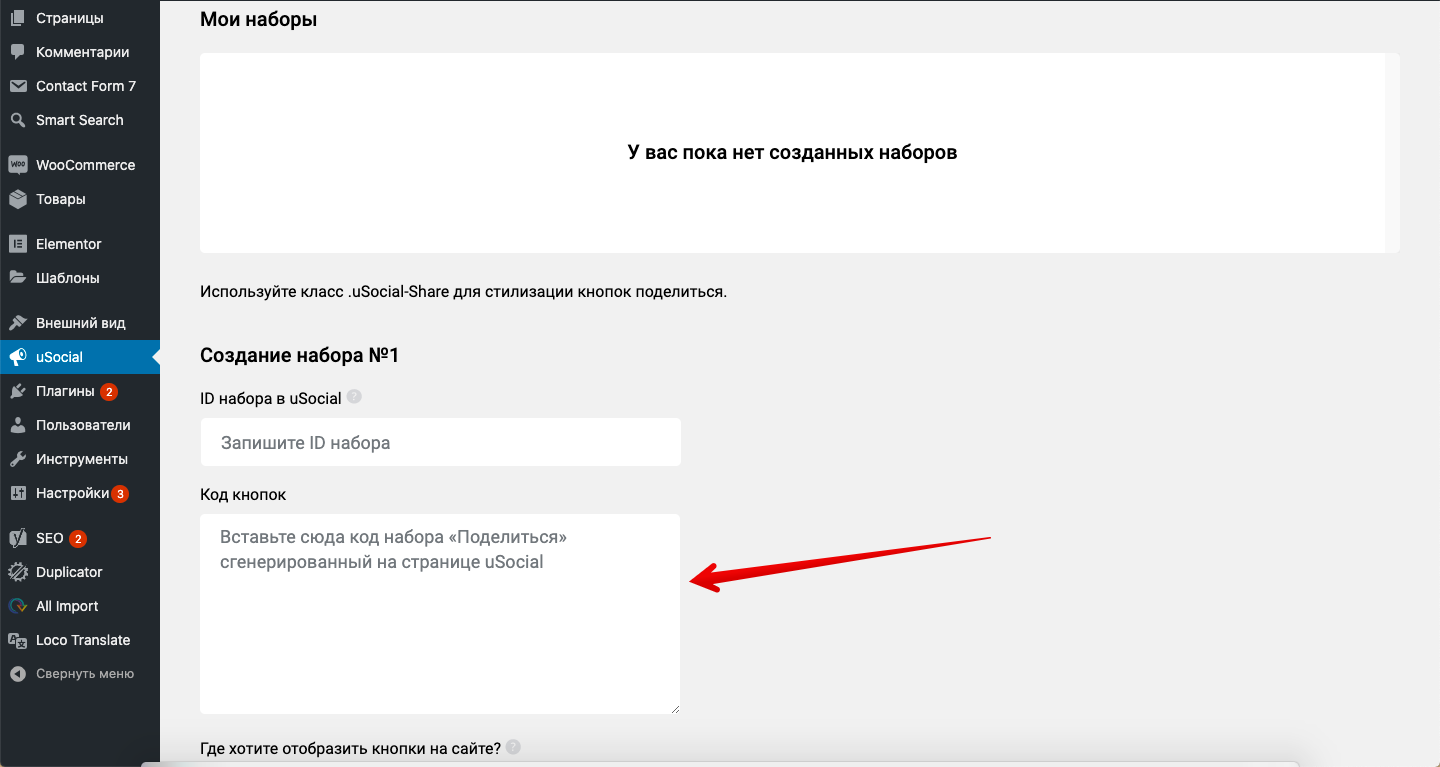
В новой вкладке откроется страница конструктора uSocial. Создайте набор кнопок и нажмите Сохранить. Скопируйте сгенерированный код и вставьте его в поле Код кнопок в плагине.

Как найти ID набора uSocial
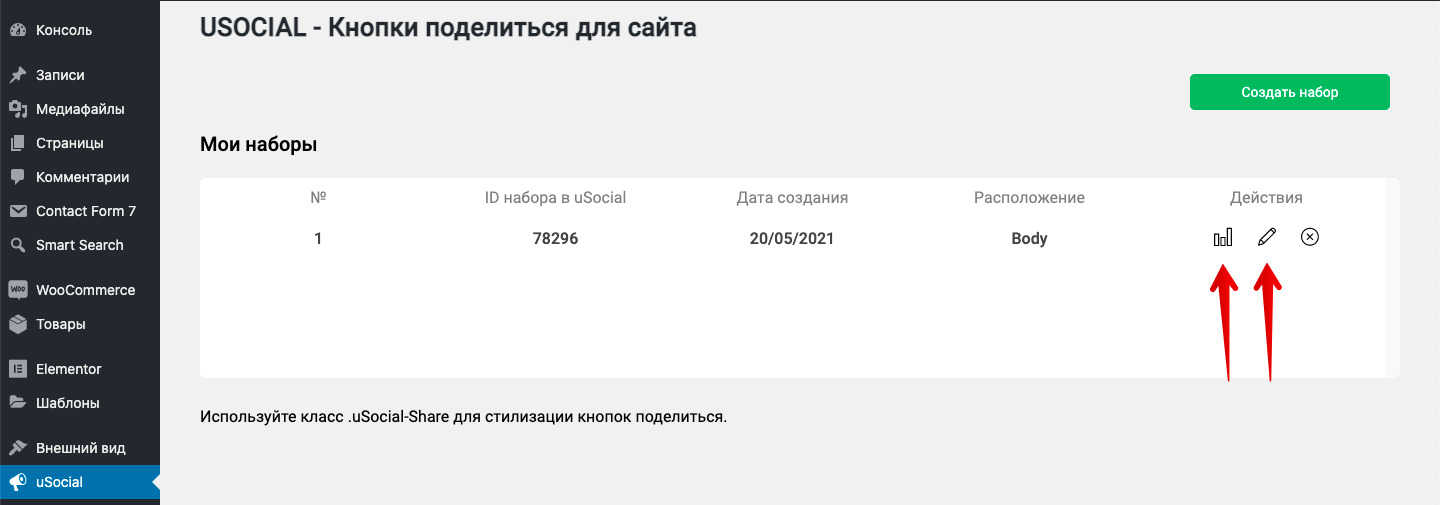
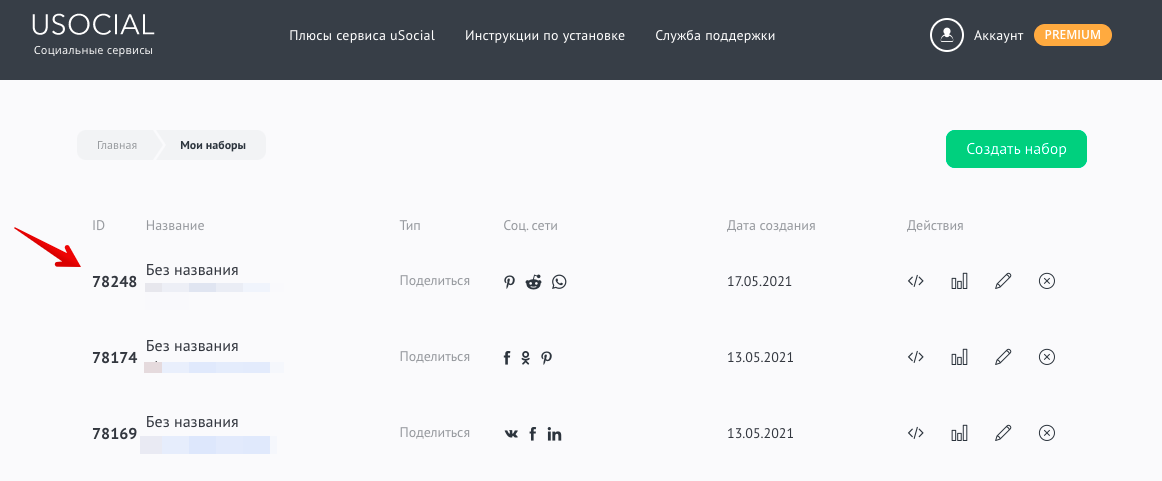
После создания кнопок перейдите на страницу Мои наборы. Только что созданный набор будет первым в таблице. Скопируйте его ID и вставьте в соответствующее поле в плагине.

Отображение кнопок на сайте WordPress
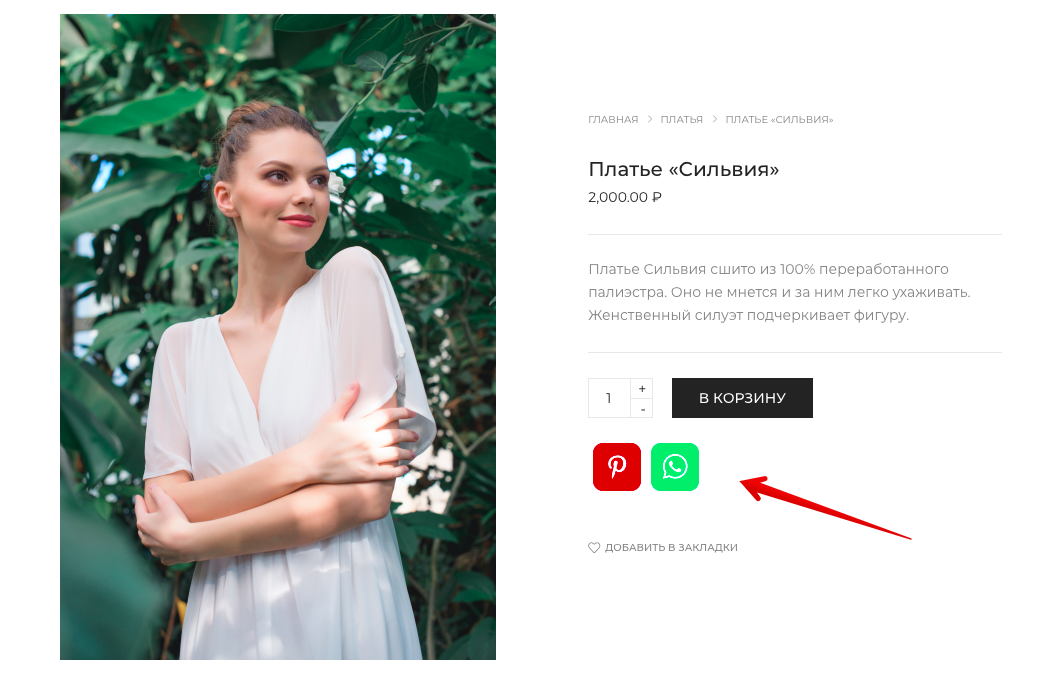
Если при создании набора вы выбрали статичное расположение кнопок, то с помощью плагина можно вставить их в определенное место на страницы сайта: перед закрывающим тегом </body>, внизу заголовка h1 и в конце карточки товара (см. картинку ниже).

То как отобразятся кнопки на странице зависит от шаблона сайта. Для настройки отображения с помощью CSS используйте класс .uSocial-Share.
Редактирование набора и просмотр статистики
Если вы хотите изменить отображение кнопок на страницах, отредактируйте набор. Для этого в таблице напротив нужного набора нажмите на иконку карандашика. В открывшемся окне редактирования внесите изменения и нажмите сохранить.
Для просмотра аналитики по кнопкам нажмите на иконку графика напротив нужного набора. В новой вкладке откроется окно со статистикой от uSocial.